定制网站8大服务优势,专宠客户,卷到不行
2020/05-21一、现象

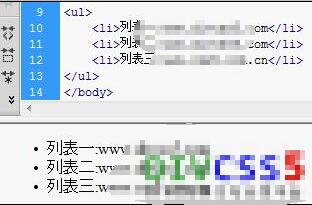
li元素为浮动元素时,其所在的ul高度为0,有些情况下页面甚至会出现混乱现象,或者需要获取某一DOM元素高度时,出现问题。
二、原因
浮动元素脱离了正常的文档流,无法撑开所在的ul的高度,固ul的高为0。
三、解决办法
1、为ul设置样式{overflow:hidden}
2、位于浮动元素同一级别的最后添加一个空div,并为该div添加一个clear:both属性:<div style="clear:both;"></div>
3、直接为ul设置一个固定的高度
















还没有人来评论,快来抢个沙发吧!